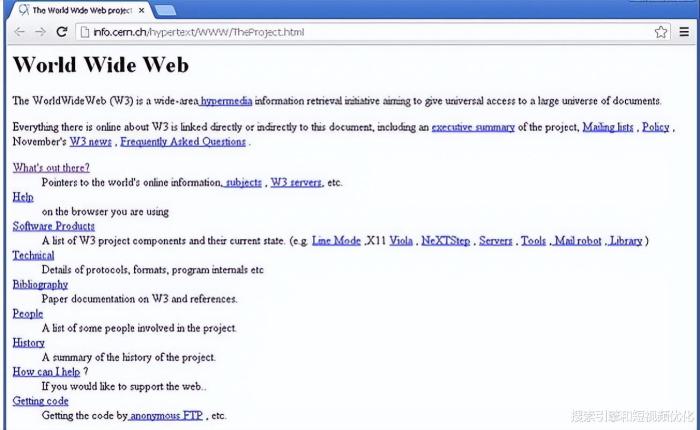
自 1991 年第一(yī)個網站發布以來,網頁設計已經走過了漫長的道路。該網站完全基于文本,标志(zhì)着一(yī)場數字革命的開(kāi)始。
雖然對“正在建設”的 GIF 和令人眼花缭亂的背景顔色的回憶讓我(wǒ)(wǒ)感謝網絡已經走了多遠,但有一(yī)些曆史性的網頁設計選擇實際上需要尊重。
1990 年代初期:古代
90 年代初标志(zhì)着我(wǒ)(wǒ)們網站設計時間表的開(kāi)始。在這一(yī)點上,沒有高速互聯網連接這樣的東西。它是撥号調制解調器,或者什麽都不是。因此,需要爲低于一(yī)流的連接速度構建網站。它們大(dà)多看起來像文字牆——我(wǒ)(wǒ)們現在認爲理所當然的“設計布局”并不存在。
雖然後來的 HTML 版本允許更複雜(zá)的設計,但與今天相比,它們仍然非常基本,主要由标題、段落和鏈接的标簽組成。諸如排版、圖像和導航之類的視覺元素和樣式是不久的将來的事情。
網站要點:
雖然這些早期網站的功能純粹是提供信息,但我(wǒ)(wǒ)們可以看到一(yī)些适用于今天的設計元素。
今天的互聯網可以處理媒體(tǐ)豐富的網站......但它仍然有一(yī)些限制。當加載速度不如我(wǒ)(wǒ)們想要的快時,大(dà)型媒體(tǐ)文件、繁重的圖形設計和過多的動畫都會導緻更高的跳出率。
1990 年代中(zhōng)期:中(zhōng)世紀
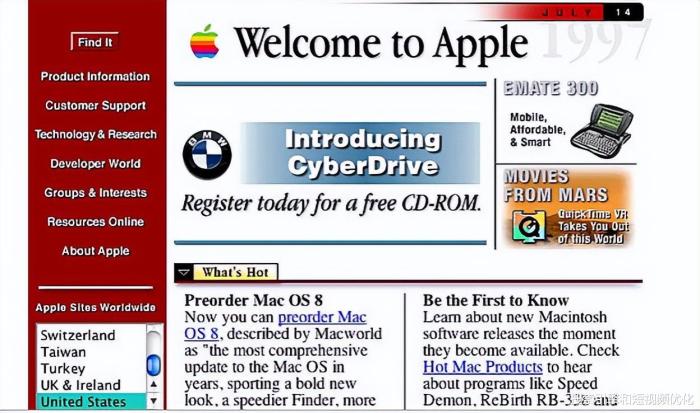
網頁設計的中(zhōng)世紀受到現場頁面構建器和間隔 GIF 的困擾。到 90 年代中(zhōng)期,網頁設計在結構和外(wài)觀方面都發生(shēng)了變化。設計師開(kāi)始使用基于表格的布局來組織内容,從而獲得更大(dà)的靈活性和創造力。網站的文本仍然很繁重,但現在可以将文本分(fēn)爲列、行和其他導航元素以提高可讀性。
圖形設計元素也迅速流行起來。頁面點擊計數器、動畫文本和跳舞的 GIF 隻是網頁設計中(zhōng)标志(zhì)着這一(yī)時期的圖形元素中(zhōng)的一(yī)小(xiǎo)部分(fēn)。
90年代末期的頁面
網站要點:
它是向非線性頁面結構邁出的第一(yī)步。不同的元素現在可以放(fàng)置在網頁的不同部分(fēn),設計師必須考慮向用戶呈現信息的最佳方式。
在考慮導航和内容時,頁面結構仍然至關重要。它在很大(dà)程度上決定了用戶如何體(tǐ)驗以及與您的網站進行交互。
1990 年代後期:文藝複興
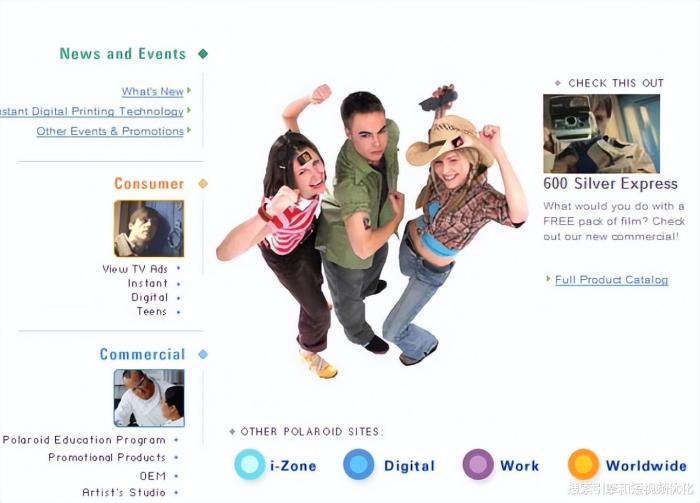
再生(shēng)。重生(shēng)。網頁設計已經有了相當多的重新構想,但其中(zhōng)之一(yī)是随着 Flash 的引入而發生(shēng)的。Flash 于 1996 年推出,開(kāi)辟了一(yī)個設計可能性的世界,這是基本 HTML 無法實現的。這是虛拟圖形和交互的結合。
雖然之前的許多相同設計元素仍然存在,但它們通過動畫、平鋪背景圖像、霓虹色、3D 按鈕、啓動頁面和其他多媒體(tǐ)進行了增強。
Flash 标志(zhì)着以訪問者爲中(zhōng)心的設計的開(kāi)始——結構和導航成爲重要的考慮因素,設計師開(kāi)始關注外(wài)觀和可用性,而不是純粹的内容。
網站要點:
Flash 改變了遊戲規則,被認爲是有史以來最大(dà)的 SEO 罪過之一(yī)。今天,選擇 CSS 和 JavaScript 動畫等替代方法來獲得類似效果或嵌入來自視頻(pín)托管網站的視頻(pín)已成爲常态。
2000 年代初期:啓蒙運動
2000 年代初期是可用性和靈活性真正成爲網頁設計最前沿的時期。
引領潮流的是CSS,一(yī)種編碼語言,允許開(kāi)發人員(yuán)将視覺規則存儲在與 HTML 分(fēn)開(kāi)的文件中(zhōng),有效地分(fēn)離(lí)内容和樣式。這爲網頁設計師和内容開(kāi)發人員(yuán)提供了更大(dà)的創作自由。CSS 使網站更易于維護(更少的代碼和複雜(zá)性)、更靈活(div 标簽相互獨立)和更快的加載(更小(xiǎo)的文件)。
更好地理解色彩心理學也導緻更多地使用空白(bái)和減少花哨的顔色,如霓虹燈。鏈接開(kāi)始被添加到圖标中(zhōng),而不僅僅是文本,分(fēn)辨率和像素化成爲更重要的問題,内容的戰略布局也獲得了關注。
網站要點:
人們通常會掃描網站以尋找他們需要的信息,因此任何使這項工(gōng)作更容易的網站都會得到一(yī)個巨大(dà)的複選标記。精明的網頁設計師知(zhī)道大(dà)多數用戶不會閱讀網站上的所有内容,并且了解讀者如何獲取信息。
因此,直觀放(fàng)置的信息、視覺上強調的鏈接和簡單的導航隻是當今網站應該遵循的一(yī)些最佳實踐。始終以可用性爲設計理念!
2000 年代中(zhōng)後期:工(gōng)業革命
網頁設計的工(gōng)業革命始于 Web 2.0 的誕生(shēng)。正是在這個時候,事情才真正開(kāi)始走向現代網絡。多媒體(tǐ)應用程序的增長、交互式内容的興起以及社交媒體(tǐ)的出現是這一(yī)時期的一(yī)些明确特征。
此外(wài),這些變化在很大(dà)程度上決定了網頁設計的方式......好吧,完成了。美學上的變化包括更好的顔色分(fēn)布、更多的圖标使用以及對排版的更多關注。
然而,最重要的是,設計變成了内容,内容變成了搜索引擎優化。随着用戶現在牢牢地處于設計的中(zhōng)心,銷售産品(至少明确地)成爲網站的次要功能——現在一(yī)切都是爲了被發現。
網站要點:
Web 2.0 的發展将 SEO 的增長視爲一(yī)個考慮因素。盡管這些技術多年來一(yī)直在采用,但從 SEO 角度考慮您的網站仍然是大(dà)多數蓬勃發展的商(shāng)業網站的首要任務。
SEO需要内容,而内容在很大(dà)程度上成爲這個時代網頁設計的重點。關鍵字優化、入站和出站鏈接、創作、标記和聚合技術(如 RSS)成爲自然的設計元素。雖然鏈接垃圾郵件和關鍵字幹擾很快利用了這些技術,但這些方法不再有效并且(我(wǒ)(wǒ)希望)在很大(dà)程度上已經失敗了。
2010 年至今:現代時代
今天,在第一(yī)個網站發布二十多年後,網頁設計已經牢固地确立了自己作爲每個良好營銷策略不可替代的組成部分(fēn)的地位。最近的研究發現,當今 50% 消費(fèi)者認爲網站設計對企業品牌至關重要。
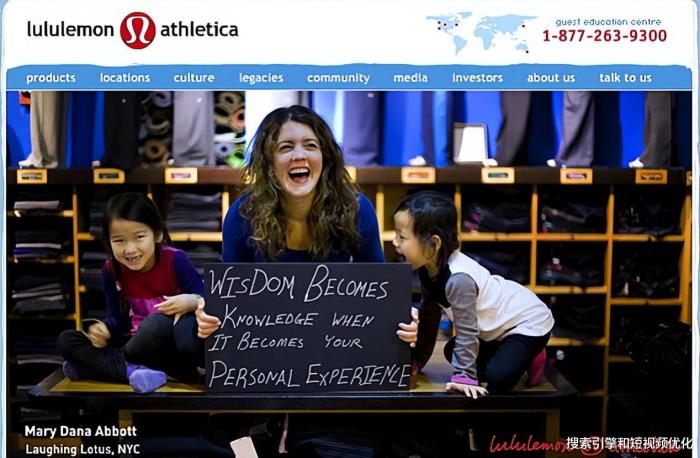
在現代美學方面,我(wǒ)(wǒ)們看到了極簡主義的擴散:内容、平面圖形、更簡單的調色闆以及大(dà)膽而大(dà)膽的視覺效果。此外(wài),UX 占據了中(zhōng)心位置,讓位于無限滾動和單頁設計等設計功能。
網頁設計發展的另一(yī)個關鍵步驟是移動網頁。自 2007 年推出 iPhone 以來,人們對網站的結構方式進行了重新評估,以适應越來越多的移動網絡用戶。這包括幾個采用“移動優先”方法的移動框架,并且更加關注移動速度優化,因爲手機通常缺乏典型桌面的處理速度或連接強度。
這場數字革命還催生(shēng)了響應式設計,其中(zhōng)頁面元素會自動調整到浏覽窗口的寬度,讓網站在任何設備或屏幕上看起來都很好。今天,響應式設計對于确保令人愉悅的移動用戶體(tǐ)驗是必要的,因爲全球網站流量的一(yī)半以上來自移動設備。
網站下(xià)一(yī)步将走向何方?
如果有一(yī)個因素影響了這些發展中(zhōng)的每一(yī)個,那就是内容。這裏的每個設計元素都經過調整,以最有效的方式将最相關的内容帶給用戶。可訪問性、适應性和可用性的概念真正定義了這個網頁設計時代。